Long Story Short
It’s here. Brace yourself for Mobilegeddon.
- Featured.

Google decided the world’s changed, and since it’s their world who are we to argue? Brace yourself: Mobilegeddon is here.
His Holy Majesty, Google, has decided the time has come to acknowledge the meteoric rise of mobile devices. As tech improves and gets into the hands of more and more of the globe the number of users viewing web content on tablets and phones is going through the roof, and understandably the search engine giant has concluded it’s time to consider this in the way it ranks sites. It’s an understandable move, the stats are quite staggering through 2014 global mobile internet usage started snapping at the heals of desktop, by the end of the year it will have taken over. If you want to make, or maintain, your mark on the internet brought to you by Google this is something you need to be aware of.
So what does this mean?
Quite simply, Google is going to start leaning it’s search engine rankings more favourably towards sites that are mobile friendly. Another way to look at it would be it’s going to penalise those sites that aren’t, meaning that precious, coveted position in Google’s ever important listings will start to creep south for those not tailoring their sites to smaller screens.


But what to do?
Well, if you already have a mobile supported site you are, for the most part, all good. You’ve already considered those all important mobile visitors and have catered for them, so you shall be rewarded. If your site doesn’t consider these issues now would be the time to consider getting a mobile friendly site put in place. This only came into effect on 21st April 2015, so there’s still time to react, but the sooner the better.

What are these awesome sites and how do I get one?
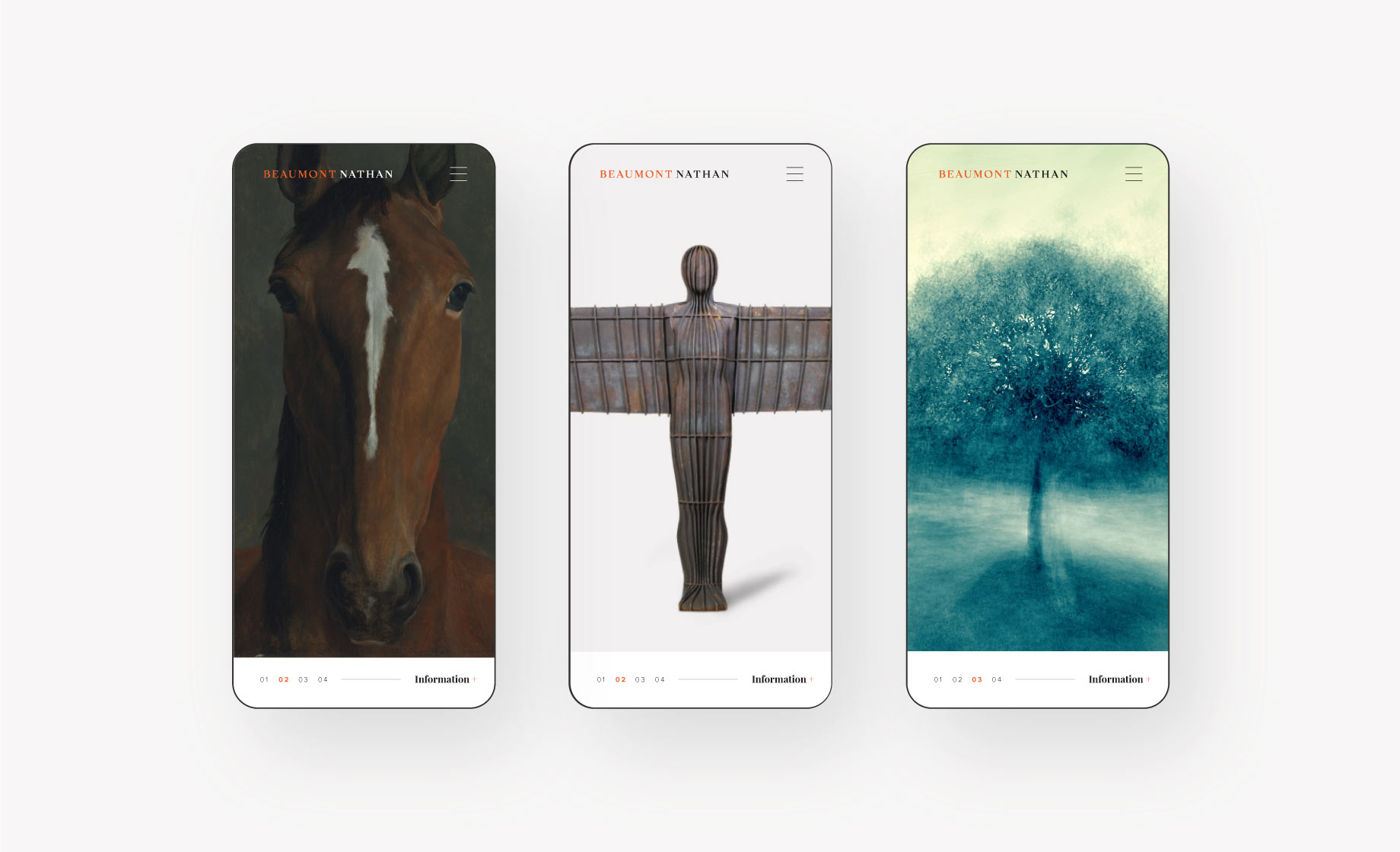
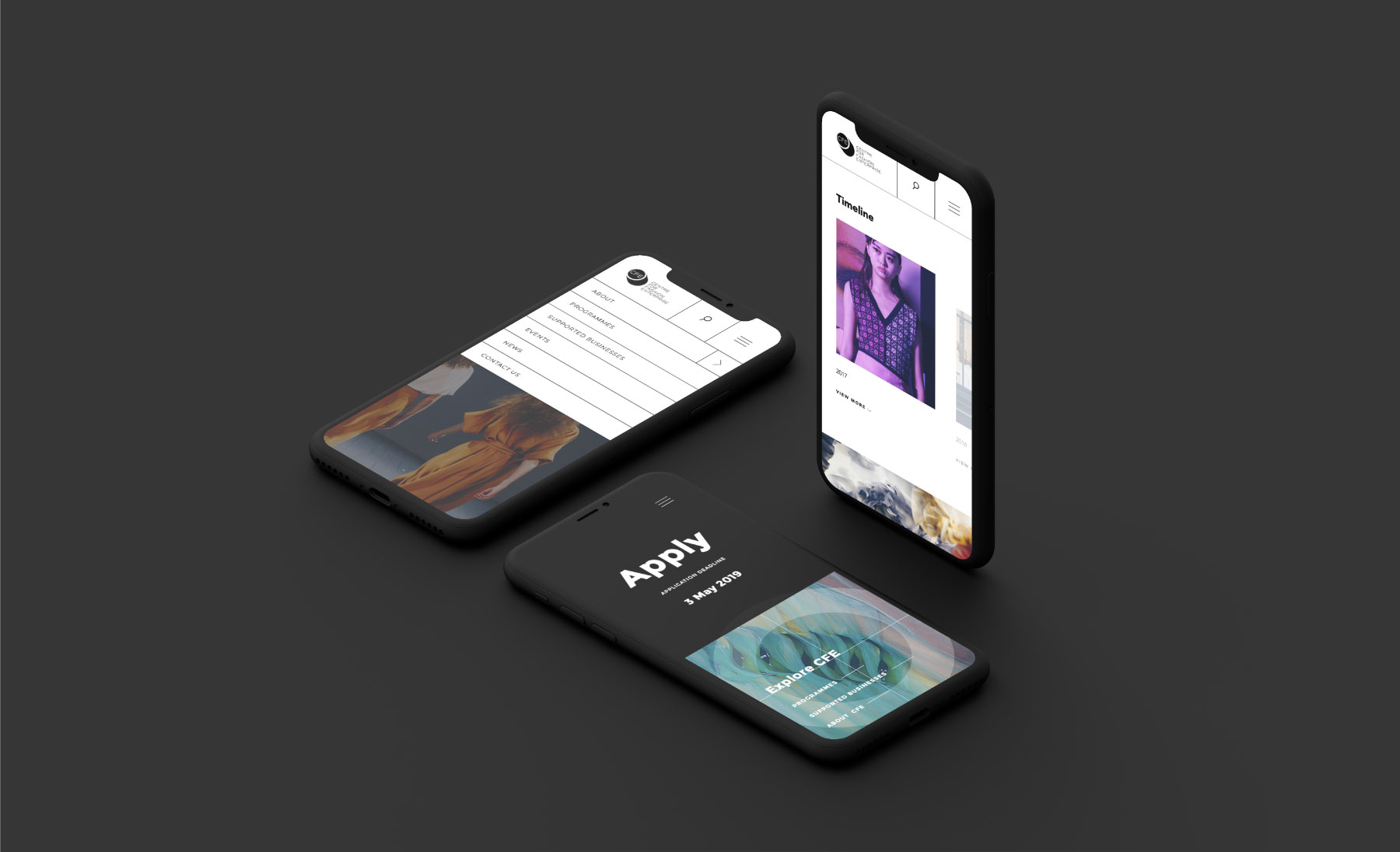
There’s two main ways to accommodate mobile visitors. One is to have a mobile version of your site tailored to smaller screens larger text, fewer bells & whistles, bigger buttons etc. then a little bit of code that recognises what device you’re visitor is arriving at your site from and directs them accordingly. The other way is to make your site responsive. Responsive websites cleverly adjust the layout of the content depending on the size of the screen see the handy slider above for a nice demonstration. There are a number of benefits to this, for one you can tailor not only to mobiles and desktops, but in an ever increasing world of screen sizes you can accommodate everyone from a 30” to a 3.5” screen, tailoring to desktops, laptops, netbooks, tablets, mini tablets, phablets, phones and whatever else is dreamed up next. Another dreamy benefit is you can do all of this from one website, no clones, no alternate versions meaning one edit here spreads across the board. We’ve been making all of our CMS websites responsive since 2012, we’re big fans. What do I do to get one? Give us a call.
Survive the Mobilegeddon get in touch.
Want to know more?
Fancy a Google Mobile geek out, check out the story from the omnipresence themselves:
Googles Announcememt
Googles Follow up
Want to check your site to see how friendly it is, no problem:
Googles mobile friendly test
#Mobilegeddon is a real thing. Yep, for real, have a look:
On the BBC
In Searchengineland
Dedicated site vs responsive site? This might help:
Searchenginewatch
Froont